 | Google 買下 WindowBuilder 並捐給 Eclipse 基金會已經好一陣子了,最近一年陸續把公司產品導入 WB,確實比 VE(Visual Editor)有更多的突破,轉換歷程出乎意料之外的順利,對於自定以及繼承覆寫的 Component(元件)支援也相當好,可以確定 Eclipse 終於有一套穩定又強大的圖形介面程式編輯器了,趁著這次教育訓練要做教材,順手把這篇欠了很久的教學補上,一樣是很好入手的 Hello World,至於 Eclipse 的基本操作請參考先前文章。 |
參考 / 先修文章:
[教學] 使用 eclipse 撰寫第一個 Java 程式(Hello World)
[介紹] eclipse 插件 - Java GUI Layout 輔助工具 WindowBuilder
以 JFrame 為基礎,實作一個 Frame 視窗 Application,除簡單介紹一些 Layout 實作外,還會提一下 Event Handle 部分,與 [教學] eclipe + VE 撰寫第一個 Java 圖形界面程式(Java GUI Hello World)類似。
首先自行建立一個 Java Project,然後新增, Project(右鍵)→ New → Other…

選擇 WindowBuilder → Swing Designer → JFrame

設定基本屬性:Package、Name、Superclass(父類別) → [Finish]

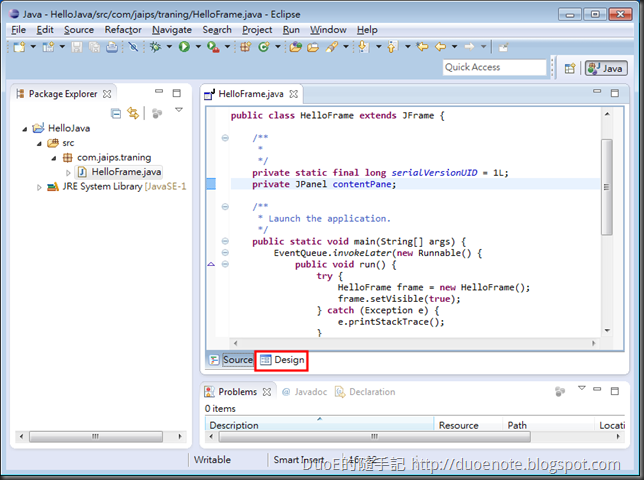
切換主視窗下方 Source 到 Design 頁面,第一次會有點久,從 3-Party 的高支援度這點猜測,應該是動態把圖形界面編譯出來

Design 頁面分為三個區塊,中間 Palette 可隱藏。

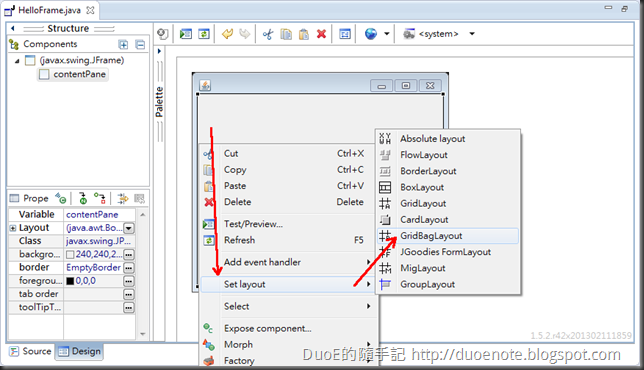
預設為 BoarderLayout,設定更改 Layout 方式:在 JFrame 內點右鍵 → Set layout → GridBagLayout

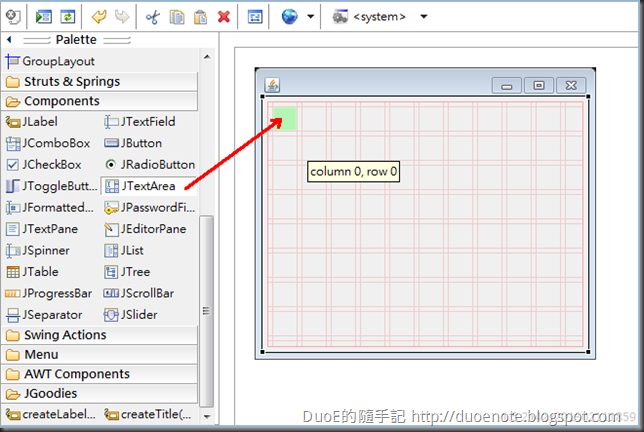
點選 Palette 上的 JTextArea 後,在畫面適當的位置,再點選滑鼠(不是拖曳 Drag)。

一樣方法於 column 0, row 1 增加一個 JTextField。

於 column1, row1 增加一個 JButton,並輸入顯示名稱。

點選 textArea 於左下方 Properties 可調整 gridwidth 為 2(讓元件佔兩個欄寬)。

Quick test/preview 按鈕可預覽設計結果。

接著加上事件監聽動作,讓程式有點功能而不是空殻,點選 sendButton 後按右鍵→ Add event handler → action → actionPerformed

加入事件動作後,會自動切回 Source 頁面,即可直接加上 Code。

最後,點選執行 → Run As → Java Application,執行看結果。


沒有留言 :
張貼留言