Blogspot 原先的導覽列,選擇不多,常常會影響版面。

安裝後,滑鼠移到頂端導覽列就會列出。

移開滑鼠後,導覽列又會自動收合。

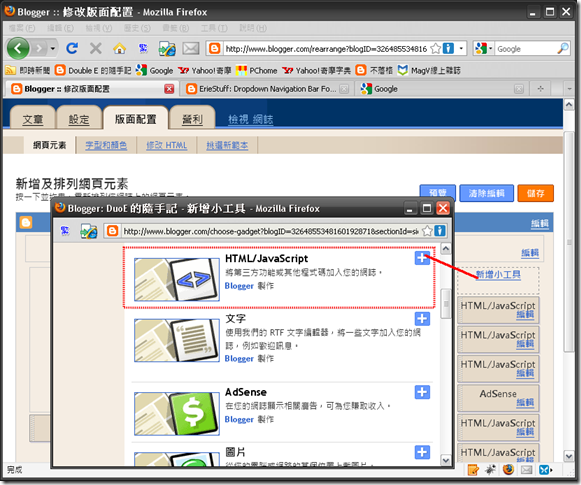
安裝方式為增加網頁元素(新增小工具→HTML/JavaScript)

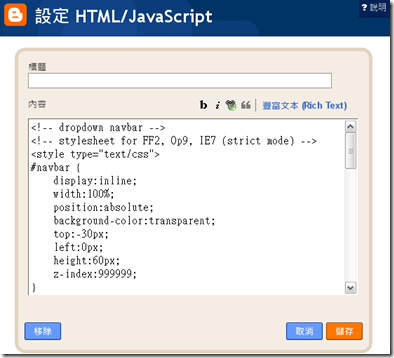
填入以下程式碼
<!-- Dropdown Navbar -->
<!-- 支援 Firefox 2~ , Opera 9~, Chrome 2~, Safari 3~, IE7 (strict mode) -->
<style type="text/css">
#navbar {
display: inline;
width: 100%;
position: absolute;
background-color: transparent;
top: -30px;
left: 0px;
height: 60px;
z-index: 999999;
}
#navbar:hover {
top: 0px;
height: 30px;
}
</style>
<!-- IE7 之前版本修正 -->
<!--[if lt IE 7]>
<style type="text/css">
#navbar {
height: 30px;
top: 0px;
}
</style>
<script type="text/javascript">
var navbar = document.getElementById('navbar');
if (navbar) {
navbar.onmouseover = function() {
navbar.style.top = '0px';
navbar.style.height = '30px';
}
navbar.onmouseout = function() {
navbar.style.top = '-30px';
navbar.style.height = '60px';
}
if (navbar.captureEvents) {
navbar.captureEvents(Event.MOUSEOVER);
navbar.captureEvents(Event.MOUSEOUT);
}
navbar.onmouseout();
}
</script>
<![endif]-->
<!-- IE8 與之後版本修正 -->
<!--[if gte IE 8]>
<style type="text/css">
#navbar {
position: fixed;
top: 0px;
height: 30px;
}
#navbar div {
display: none;
}
</style>
<script type='text/javascript'>
var navBar = document.getElementById('navbar');
if (navBar) {
navBar.onmouseover = function() {
var navBar1 = document.getElementById('Navbar1');
if (navBar1) navBar1.style.display='block';
};
navBar.onmouseout = function() {
var navBar1 = document.getElementById('Navbar1');
if (navBar1) navBar1.style.display='none';
};
}
</script>
<![endif]-->
<!-- End Dropdown Navbar -->標題可以不填(空白),內容為程式碼,最後按 [儲存] 就完成了。


ie瀏覽器好像無法支援
回覆刪除IE6 還好,只是要移到最上方接近邊界;IE7 沒實際安裝不清楚,IE8 也是有作用,不過比 IE6 更難觸動(彈出),Chrome2、Firefox3、Safari4 則很順暢。
回覆刪除你可以到我的blog看看~我克服IE了 哈哈
回覆刪除IE8可以使用但是不太穩定,很難點選navbar上的按鍵
回覆刪除不過樓上kimihu大的blog倒是很完美
不知道大大是怎麼修改的
參考 kimihu 的文章,補上 IE8 的修正,目前應該支援普遍使用的各種瀏覽器了!
回覆刪除很實用的功能。謝謝分享!
回覆刪除