VE 已停止開發,欲使用 GUI Layout Toole 可參考:
[介紹] eclipse 插件 - Java GUI Layout 輔助工具 WindowBuilder[教學] eclipe + WindowBuolder 撰寫第一個 Java 圖形界面程式(Hello World)
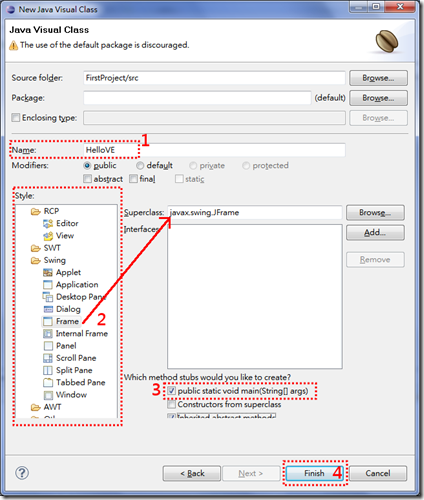
開啟 eclipse(已安裝 VE 插件),新增一個 Visual Class。

輸入 1.Class Name 2.選擇父類別 JFrame(非必須,本例以 JFrame 為 base) 3.選擇創建程式進入點(不創建 main Method 也可以,到時候用 JavaBean 的方式 Run。) 4.完成。

Visual Class 建立完成後,會發現跟一般 Class 不同,多了 GUI Layout 的部份,這部份就是滑鼠拉一拉能完成的,完全不須寫任何 Code。

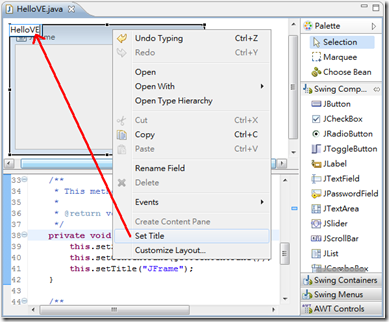
幫視窗標題列設定名稱,在 JFrame 點選滑鼠右鍵選擇 Set Title,再輸入名稱即可。

設定元件配置(佈局 Layout)方式,在 JFrame 畫面點選滑鼠右鍵,Set Layout→GridBagLayout(個人最常使用的 Layout)。

點選 JTextArea 後(滑鼠左鍵要放掉,不是拖曳喔)將滑鼠移到 JFrame 畫面上,於 Layout 0|0 位置點選滑鼠,將文字區域元件放置到視窗內,接著在彈出訊息框決定元件名稱,按下 [OK] 按鈕。

點選 JTextField 後將滑鼠移到 JFrame 畫面上,於 Layout 0|1 位置點選滑鼠,將文字輸入欄元件放置到視窗內。(省略之細節與上步驟相同)

點選 JButton 後將滑鼠移到 JFrame 畫面上,於 Layout 1|1 位置點選滑鼠,將按鈕元件放置到視窗內。(省略之細節與上步驟相同)

元件都到位了,但是看起來怪怪的。

調整元件細部設定,讓畫面協調一些,點選 JTextArea 元件,按滑鼠右鍵選擇 Customize Layout...。

將 Span 的 Width 調成 2,讓元件的寬度佔兩個單位。

一樣點選 JTextField 元件,按滑鼠右鍵選擇 Customize Layout...,點選 Fill 橫向擴展按鈕(←→),讓元件填滿整個單位。

點選 JButton 元件,按滑鼠右鍵選擇 Set Text,輸入按鈕要顯示的文字。

調整過後畫面就比較協調了吧

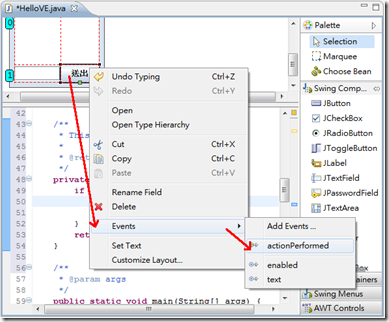
設定一些事件監聽,讓元件有些功能,不是虛有其表,點選 JButton 元件,按滑鼠右鍵選擇 Events→actionPerformed。

VE 會在程式碼區自動產生一段 JButton 事件監聽的程式碼。

將這段程式碼稍作修改
System.out.println("actionPerformed()"); // TODO Auto-generated Event stub actionPerformed()
jTextArea.append(jTextField.getText().isEmpty() ? "" : jTextField.getText() + "\n"); jTextField.setText(null);
這兩段程式碼的意思是,檢查 jTextField 的內容是不是空值,不是空的話在 jTextArea 增加 jTexeField 取得的內容並增加斷行,空的話不在 jTextArea 增加內容;第二行則是清空 jTextField 的內容。
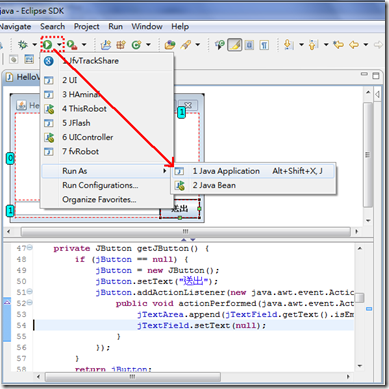
這樣就寫完了,來執行看看吧!按下執行按鈕→Run As→選擇 Java Application。

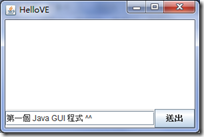
執行畫面

在 JTextField 輸入一段文字

按下 [送出] 按鈕 JTextField 的文字就被貼到 JTextArea 上囉

簡單幾個動作就完成了一個 Java GUI 程式,尤其是 Layout 的部份一目了然,以往手工打造總是程式設計師的惡夢,覺得 Java 的物件容器 Layout 不好用,但是可以把視窗最大化、改變視窗大小試試,就能發現物件容器的好處絕非固定座標 Layout 可以取代的,當然 Java 也可以使用固定座標 Layout(用 JDesktopPane),縱使固定座標 Layout,有 VE 的協助對效率也是有相當的提昇,此例簡單的程式,用手工打造,可是要 125 行的程式碼,但經過 VE 的幫忙,手動輸入的部份僅僅 2~5 行,而且 VE 自動產生的程式碼很有水準,值得不熟悉 Java GUI 的初學者拿來學習參考。
VE 已停止開發,欲使用 GUI Layout Toole 可參考:
[介紹] eclipse 插件 - Java GUI Layout 輔助工具 WindowBuilder[教學] eclipe + WindowBuolder 撰寫第一個 Java 圖形界面程式(Hello World)

沒有留言 :
張貼留言