簡介除了會有 Facebook 應用程式名稱、位置外,還有一個比較表,以各方面特性、表現,方便大家選擇適合自己的去使用,比較項目、方式與意義如下表:
| 項目 | 呈現方式 | 說明 |
| 遊戲界面 | 文字敘述 | 遊戲的界面,如:Flash、純文字。 |
| 遊戲類型 | 文字敘述 | 遊戲內容的分類或型態,如:角色扮演、養成、益智…。 |
| 文字內容 | ★☆…* | 解讀遊戲中文字部份的重要性。 |
| 社群依賴 | ★☆…* | 朋友協助的重要性,朋友加入增快進度此項為高。 |
| 系統穩定 | ★☆…* | 系統停止、不同步、失效(全部 Facebook App 都無法使用不算**)。 |
| 腳本可變 | ★☆…* | 可安排、規劃、自訂遊戲發展的程度。 |
| 任務影響 | ★☆…* | 影響後續發展的程度,不解任務會有懲罰此項為高。 |
| 成果回顧 | ★☆…* | 需要回顧遊戲的頻率,不常看顧有懲罰此項為高(如:作物枯萎)。 |
| 購點影響 | ★☆…* | 購買點數影響程度,高級物品必須購點此項為高(如:產特別寶物的魚)。 |
| 特殊活動 | ★☆…* | 特殊節日活動、定期活動…舉辦頻率。 |
| 註: | 所有比較以筆者自行體驗為主,並無考量所有可能影響之因素,絕無詆毀、貶低某方的意圖,亦謝絕任何人引用此系列文章之相關內容(包含內文、圖表、標題…),以避免不要的困擾,此說明日後亦隨需要作修改註記,本說明最後修改日期為:2009/09/30。 |
| * 五星標示,最高:★★★★★,最低:☆☆☆☆☆。 | |
| ** 以 apps.facebook.com 是否通順為依據。 |
再來會有畫面與基本的操作說明,讓大家可以輕鬆上手,尤其是非中文為主的應用程式,常常讓人摸不著頭緒,有時候更有不知道哪國的英文用法,更讓人匪夷所思,要一邊參考字典一邊嘗試,常常就讓人懶得去開始,更何況有很大部份的文字,是用影像的方式去呈現,想偷懶用複製貼上都不行,偏偏又一堆人揪要玩,運氣好碰到有深度有後勁且自己也喜好的遊戲,跌跌撞撞走冤枉路也好有個代價,運氣不好遇到不喜歡的,卻花了大把時間去試探,從此英障又更高一層了。
最後,人力有限可能無法每個遊戲、應用程式,一一去作測試報告,只隨機挑選 Facebook 應用程式集裡,名稱、簡介看起來好玩的去嘗試,也歡迎大家推薦值得一試的應用程式給我們,不過初期可能沒辦法消化太多,因為…已經屯太多了@@
以下是有關 Facebook 的一些技術資料與議題,有興趣的人可以參考看看!
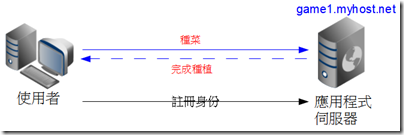
Facebook Application 運作方式
Facebook app 因為是中介總包的角色,所以向 Facebook 註冊後,使用任何其他應用程式就不需要再次註冊、交待個人資料、交友狀態…,因此 Facebook 也常常負載太重,而率先掛掉。
一般 Web Application

Facebook Application

該用什麼玩 Facebook?
一般來說 Web Application 就是給瀏覽器去呈現的,Facebook Application 也不例外,至於哪一套瀏覽器比較適合?基本上主流的 IE、Firefox、Chrome、Safari、Opera…等喊得出名字的,大致上都不會有什麼問題,用得習慣順手最重要,原則上越新版本越好,畢竟 Web App 是最近才被重視的議題,有針對 Web App 優化的瀏覽器,也是近期推出的版本,像 IE8、Chrome、Safari 4等,都是有針對 Web App 作過調校的,這些版本不只有分頁(Tab),每個分頁都還有專屬的執行緒,讓每個 Web App 都有足夠的運算資源,前提是重度使用者才有明顯差異,不然許多新版瀏覽器尚存在相當的問題,如:IE、Chrome 跑 Flash 滑鼠滾輪會不太靈光,而 Firefox 則不會,故升級新版本不見得會是完全正面的,但在同時多開應用程式、多帳號、重度使用動畫技術、互動功能…等情況下,就會發現 IE8 明顯比 IE6 來的有效率,Chrome 則是 Google 專門為自家網路應用服務量身設計的瀏覽器,當然效率更有看頭,常常會發現風扇聲音變小了(支援動態節能技術的話)。

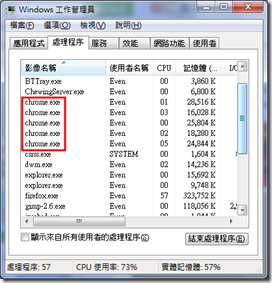
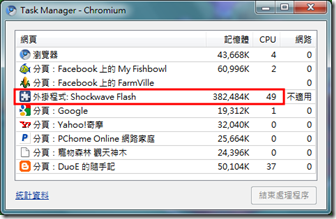
效能問題
Web Application 所耗資源,有很大一部分是被 Flash Player 吃掉的,雖然 Flash Player 10 原生支援 3D 效果,能透過顯示卡的 GPU 晶片進行繪圖運算,不過目前使用 3D 設計的 Web App 並不常見,且 Flash Player 消耗最大的資源,並非 CPU、GPU 運算,而是記憶體的消耗,且記憶體回收情況不是很好,越大型的 Web App 越明顯,很遺憾的這個瓶頸要突破,目前只能靠增加記憶體與更換六十四位元系統,作微幅的改善,想靠高階顯示卡或處理器,大幅提昇效能,恐怕是沒辦法的。


沒有留言 :
張貼留言